Benefitfocus
QLE process & document center
Project Background.
Benefitfocus is a cloud-based benefits management platform designed to help employers, insurance carriers, and brokers streamline the process of managing employee benefits. The company provides technology solutions that simplify benefits enrollment, administration, and communication for various stakeholders within the benefits ecosystem.
The company’s focus is on benefits enrollment, administration, data integration, and facilitating communication between organizations and their employees regarding benefits.
Problem.
Friction with member experiences during significant life events that mainly involve birth and death (QLEs.) The goal is was to identify pain points, and suggest technological solutions to streamline corporate processes, enabling users to live fulfilling lives with enhanced health and wealth experiences with an HCM.
How might we?
How might we customize the experience for different life events, such as birth and death?
How might we adjust Benefitfocus’ design to convey a more serious tone while maintaining brand identity and offering comfort to users?
How might we create a product that is scalable to other qualifying life events (QLEs)?
Discover. Define. Develop. Deliver
Research.
Phase 1
For this first part of the process, we set up to complete a literature review, a competitive analysis, 1-hour long call center user interviews, user surveys, and an AI analysis on the 47 call center transcripts provided by Benefitfocus to our team.
My role involved conducting the research as a moderator and transcriber during user interviews and researching for the competitive analysis as well as synthesizing the found data from the various AI tools used to synthesize the findings for our proposed design solutions to the client
Competitive Analysis.
A comprehensive suite of HR solutions and benefits for admin
Payroll and talent management
Caters to both small and large enterprises
Operates in numerous countries
Cloud-based HCM and financial mgmt solutions
User-friendly interface and agile integration process
Its solutions are designed to provide real-time insights
Employee self-service portal
Easy to submit a QLE (Qualifying Life Event)
Bad UX patterns
Bad information architecture
Literary review
Perrault and Hildenbrand found that university benefits policies are often unclear, leading to employee frustration, poor decision-making, higher labor costs, and reduced productivity. They emphasize the importance of clear communication
of benefits policies, even for highly educated
employees (Perrault 2019)
Williams (2006) conducted a meta-analysis of pay level satisfaction, revealing that factors like pay policy perceptions, job characteristics, and pay discrepancies influence satisfaction. Low satisfaction may lead to higher turnover, absenteeism, and poor job performance. Those who are satisfied with their pay level (encompassing all forms of compensation including benefits) are more likely to believe it’s based on their performance or merit. Thus this research confirms the importance of all forms of employee compensation including employee benefits.
2’048 participants
Survey Results
57%
of employees want help from their employers when making health insurance decisions.
49%
of employees say making health insurance decisions is always very stressful.
79%
of employees think their employees have their best interests at heart when communicating this benefit information.
21%
of employees say they often regret their benefits decisions.
AI transcripts analysis with Marvin, Chat GPT 4.0 and Chat GPT Data Analyst
The data
For this part of our research, we received forty-seven total transcripts of call center interactions with customers requiring help with birth and death-related Qualifying Life Events (QLEs) as well as the related appeal process from the client. This data represents a selection of calls from the last eight weeks that were manually selected by UX researchers at BenefitFocus.
Data transcript analysis
47
29
8
10
Call center transcripts total
Birth QLE
Death QLE
Appeal Process
AI testing and comparison
To prepare ourselves for the potential of having to sort and analyze thousands of transcripts we decided to utilize Artificial Intelligence (AI)
programs to automate this process thus making
it more manageable.
AI analysis
The process of using Marvin AI as an analysis tool was simple but offered powerful capabilities. We were easily able to load all of the transcripts, which were provided in individual Word document files, in a bulk upload. Marvin then analyzed each transcript, writing notes on what occurred during the call. The auto-generated notes were displayed file by file enabling us to quickly review the purpose of each call. From those notes a further AI powered analysis was performed that tracked both thematic and emotional trends. Once completed, questions were asked directly to Marvin regarding the data to find overall themes, outliers, bottlenecks and other relevant information useful for our analysis.
DOCUMENT UPLOAD
THEMATIC ANALYSIS
AUTO GENERATED NOTES
EMOTIONAL ANALYSIS
Call Center Interviews
9
Interviews conducted
with BenefitFocus Call Center agents with a range of experience and responsibilities.
Participant roles included
Benefits Administrator
Task Management
Service Recovery Team
Call Center Agent
Customer Issue Resolution Specialist
Contractor
“When is the last premium I have to pay?”
“The only other problem would be getting the documentation uploaded.”
“Sometimes people call and say, I need you to add my baby to coverage, goodbye!”
“They are sometimes in the hospital, so they're needing that extra assistance.”
Interview Results
Affinity Map
Findings
~~~
Findings ~~~
Friends and family interviews and grief group surveys
INTERVIEW INSIGHTS
Familiarity with QLE was mixed
(eg. “QLE” acronym was unfamiliar.)Open enrollment issues, alignment with
spouse's enrollment period challenging.Lack of clear communication, policy
confusion, and concerns about coverage
lapses.Participants trusted their companies but
didn't know who made benefit decisions.
SURVEY INSIGHTS
QLEs experienced included death of
a loved one and birth of a child.Rated process complexity high (7/10) called
for more accessible information and
streamlined processes.Participants desired more comprehensive
HR communication and well-informed, empathetic service representatives.Emphasized the need for direct human
contact over navigating systems alone.
FINAL THEME INSIGHTS
Deadlines
We discovered that BenefitFocus members and other users were, on the whole, unclear about key deadlines during the Qualifying Life Event (QLE) process.
Documentation
We discovered that BenefitFocus users had difficulty knowing which documents were required for a QLE and how to submit them effectively.
Transparency
We discovered that BenefitFocus members and other users were often unfamiliar with the QLE process until it affected them personally.
TRANSITION INTO DESIGN PHASE
1
2
3
We discovered that BenefitFocus members and other users were, on the whole, unclear about key deadlines during the Qualifying Life Event (QLE) process.
Returned to and adapted our problem statement for a narrower focus
Began broad brainstorming efforts for potential solutions and points of intervention
Research + Design
Phase 2
For this next phase of the process, we collaborated as a team to brainstorm design solutions based on our research findings.
The focus was to address and provide solutions for the main 3 key findings of deadlines, documentation, and transparency.
We then created design prototypes to test with an initial usability test, followed with an A/B test and subsequently a moderated usability testing.
Individually analyzed research and contemplated potential design solutions in a variety of scopes and contexts
Collaborated together to define the scope and aims of our solution.
Brainstorm
We looked at potential features and solutions without to defined scope to solve for our discovered user problems.
Wireframe
Executed our ideas in Figma using the design system and brand aesthetics of BenefitFocus to ensure consistency and maximize integrative potential.
Design
Prototyped user flows for unmoderated usability tests conducted through MAZE.
Analyzed the test results and iterated our design for additional testing.
Testing
Finalized our solution and conducted moderated interviews with call centers
agents-communication.
Solution
Our design process
~~~~~
Our design process ~~~~~
Brainstorming sessions
Error Prevention
Through our research, we discovered that people are not always aware of the documents required
for a particular Qualified Life Event (QLE), which
can lead to confusion and complications. By implementing an issue alert system, such as an error message, banner, or notification, we can proactively address these pain points and prevent problems before they arise.
Focus on the Person
Many of the challenges people face revolve around ensuring that their loved ones are properly covered under their insurance policy. Their primary concern is making sure their family is protected. We can address this need by adopting a family-centric approach, allowing users to create profiles for each individual under their coverage. This feature would enhance organization and provide clear visibility into the status and details of coverage for every family member, making it easier to manage and track their insurance plans.
Solution scope for
the document center
No information to help the user navigate the document center.
No indication of missing documents when a person enrolls in benefits or undergoes a QLE
No status message for any error within the uploaded document.
1
2
3
Doesn’t allow the user to upload multiple documents at once.
No drop-down menu or option to let the user choose who the document is for.
Inflexible upload method essential for users who may not be at home or at a laptop (common during a QLE)
4
5
6
Wireframes
Created a dedicated section to display family members within the account.
Created a section to display the statuses of uploaded documents and highlight any missing items.
Displaying a notification banner indicating missing items and their corresponding due dates.
1
2
3
Displaying a banner that outlines the required documents before uploading.
Enabling the user to upload multiple documents at once.
Inflexible upload method essential for users who may not be at home or at a laptop (common during a QLE)
4
5
6
Our solutions.
Banners / Alerts
We aimed to provide users with a clear view of the files they are missing, need to obtain, and eventually need to upload for the QLE process.
Comments / Status
We wanted users to not only upload their files but also to clearly understand why a file might be denied or require re-uploading, including specific reasons and instructions for fixing any issues with their documents.
Layout vs. Grid
It’s nice when users have the option to view their documents in an alternative layout. The standard option is a table view, while the grid view provides a document preview, allowing users to easily identify and select the correct document.
Associate Documents by Member
Member Tab
We wanted to allow users to focus on one family member at a time, providing a clear overview of what is needed within the member card. The card displays the number of uploaded files, the member’s relationship to the policyholder, and the status of any missing documents.
The profile associated with Document
We added the ability to display multiple users associated with each document, along with the document name and a comment section
if any remarks were made.
Missing document slot
Banner for Missing Documents
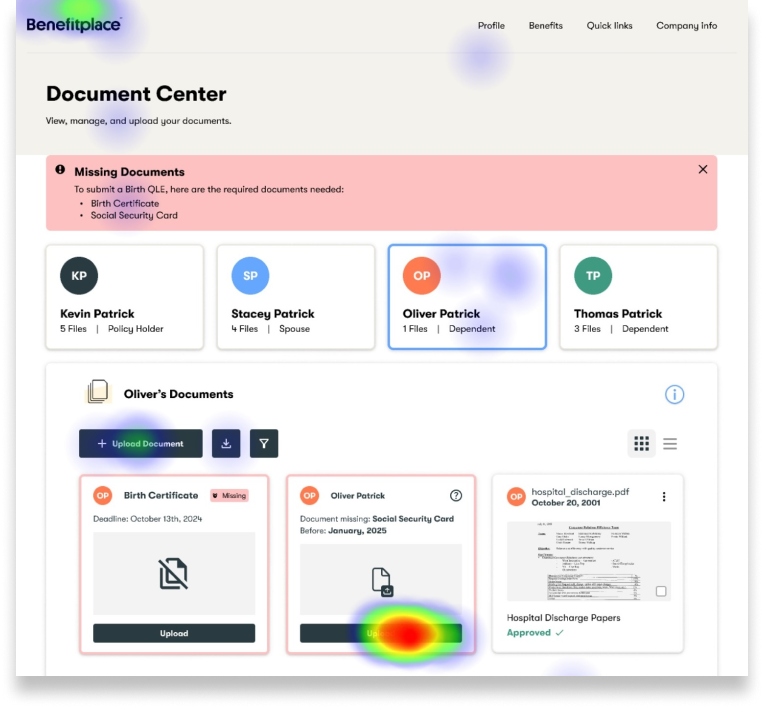
During our research we uncovered that members didn’t know which documents were required for a Qualified Life Event. Presently the information is only available in the Employee Handbook. This banner aims to draw out that information so the member knows what to upload.
Missing Document Slot
We designed document upload slots that automatically appear when a member enrolls in benefits or experiences a QLE. These slots clearly show which documents are required and their deadlines. If any documents are missing, a reminder appears on the user’s benefits homepage, and an automated email is sent as the deadline approaches.
Agent comments on document status
Agent Comments
The comments section enables users to communicate with the support team to understand any issues with their document or why it hasn’t been approved.
Document Status
We wanted users to not only upload their files but also to clearly understand why a file might be denied or require re-uploading, including specific reasons and instructions for fixing any issues with their documents.
Improved document upload
New Document
The document details section lets users select the document type, specify the intended recipient(s), and add any additional comments for the support agents when uploading their document.
Methodology
STEP 1
UNMODERATED USABILITY TEST
First, we conducted an unmoderated usability test on Maze with 16 participants to determine if our foundational research addressed the pitfalls identified with the current document center. Improvement efforts focused on streamlining deadline notifications, document uploading, and enhancing the transparency of information communication.
.5 STEP
REDESIGN
STEP 2
A/B TEST
Next, we conducted an A/B test on Maze with 34 participants to address roadblocks discovered with the initial prototype (A), creating a second, redesigned version (B) for comparison.
STEP 3
MODERATED USABILITY TEST
Finally, we conducted moderated usability tests on Microsoft Teams with three call center agents, presenting our new prototype in Figma to gather insights based on their likes, dislikes, and suggestions. This let us compare their impressions of it to our proposed redesigns, while also providing context to data from previous, unmoderated tests.
Usability Test
Assign document details - task 1
Users clicked on several areas of the screen, including empty space near the file icon, the document name and type fields, and comments.
Assign document details - task 1
Most testers clicked on family members first before selecting document type, increasing task duration and misclicks.
Missing document - task 2
Some testers selected their dependent’s card first, though many clicked on the upload button first instead, thinking they needed to upload a new document..
Missing document - task 2
Almost all participants clicked on the document upload slot, followed by the dedicated upload button.
Some users clicked on various areas of the screen instead of the upload button, as suggested in the test instructions. Additionally, some testers clicked on the wrong document.
Identify error and deadline - task 3
Many users tried to upload a new document or close the details and comments sidebar.
Identify error and deadline - task 3
Participants clicked on the document type or status to open the details/comments modal. Additionally, several testers wished it had been more obvious which document an agent had commented.
Design Iteration
Document Assignment
Our primary update to the initial flow was to reorder the actions within the modal. Initially, the names appeared below the document selection, which could cause confusion.
By repositioning them, we made it clearer to users that these buttons are actionable, not merely for display.
Document grid view
In our update to flow 2, we changed the icon to better represent the absence of a document and added a status indicator for the icon in the top right corner.
Comment notices and deadlines
In our updated flow 3, we aimed to clearly indicate if the user has any comments on a file, ensuring they are fully aware of the feedback or notes associated with their document.
We also made the deadline visible on the first page, making it clearer when re-submissions were due.
A/B Testing
~Test A~
Test A screen 1.1
Test A screen 1.2
Task 1 indicates with red where users pressed the most. The decreased pressure is indicated with a less intense red. For these 2 screens, the instructions were to assign the document and the dependent. Purple in the second screen shows users gravitating towards other areas first.
Test A screen 2.1
Test A screen 2.2
Task 2 showcases the dependent’s card pressed first, followed by the upload button. The second screen notices users want to go back to the home page first or the dependent’s card again, rather than the upload button, which was indicated in the test instructions. Error prevention in test one was not as clear or efficient.
Test A screen 3.1
Test A screen 3.2
Task 3 was to correct for error prevention, we decided as a team to highlight the deadline feature on the card of the dependent. The second screen taking the user through a comment section on the right hand panel that was not as visible for users on test A and needed clarification with iteration.
~Test B~
Test B screen 1.1
Test B screen 1.2
Task 1 again but with the iterated version on test B now, the previous pitfalls were now addressed. The assigned dependent tabs were brought up for better hierarchy and the document assigned buttons are now more clear and concise. One as a dropdown selection positioned on the right and a text field on the left.
Test B screen 2.1
Test B screen 2.2
Task 2 for this round of testing, the modification that was made as an alert for the missing documents on the screen on the left an as part of the dependent card, clearly indicates a better user guidance. On the following screen from the right we changed the iconography and removed confusing alerts from the dependent card. Now users go directly to upload.
Test B screen 3.1
Test B screen 3.2
Task 3 for error prevention, we made sure through design elements that the issue alert is clickable and takes you to the desired following screen. Now the users can navigate to comments in the middle right section to know what the agent’s comments are in detail and what steps are to be taken next.
TASK 2, PART 2
+46%
-16.7 Sec
82% to 66%
improved direct success rate
reduced completion time
reduced misclick rate
A/B Test Results
Results from A test
Areas for improvement in the first task (upload a death certificate) users gravitated towards the dependents card but the upload button was active instead
Results from B test
We acknowledged the misguided screen from test A and improved upon it as a test with task 3 for Oliver’s card on missing documents from the document center
Moderated Usability Test
“Being able to see the comments laid out is really helpful.”
“This is definitely an improvement,
it gives you exactly what’s missing.”
“Having the check mark and red issue icon to show approval status will help employees determine what’s wrong.”
“The functionality and purpose of certain buttons could be clearer.”
“There should be more specific instructions for QLE requests that involve multiple dependents.”
“There should be a faster way to get to the comments if there’s an issue.”
Summary
~~~
Summary ~~~
Missing
document slot
Priority: High
1
Agent comments
and docs status
Priority: High
2
Associate docs
by member
Priority: Medium
3
Improved
docs upload
Priority: Medium
4
Customer Impact
Focusing our research on Birth and Death-related QLEs
allows us to help customers through their most stressful and vulnerable times.
The solutions presented will help your customers with the three largest problems they currently face
Deadline Awareness
Understanding Document Requirements
Transparency in the QLE Process
Financial impact
30,000+
12 min 30 sec
$40k
30 sec
calls anually
average call time
savings for every
reduced
Design Solutions
QLE process, uploading a death certificate
QLE process, uploading a birth certificate
QLE process, verifying error prevention